Máte již na svém webu prodejní formulář, ale jeho výchozí barevné podání se k vašemu webu nehodí? V tom případě můžete využít tohoto návodu.
TIP: Pro jednoduché změny barevnosti můžete použít editor na záložce Formulář.
Obsah
Kde změny provádět
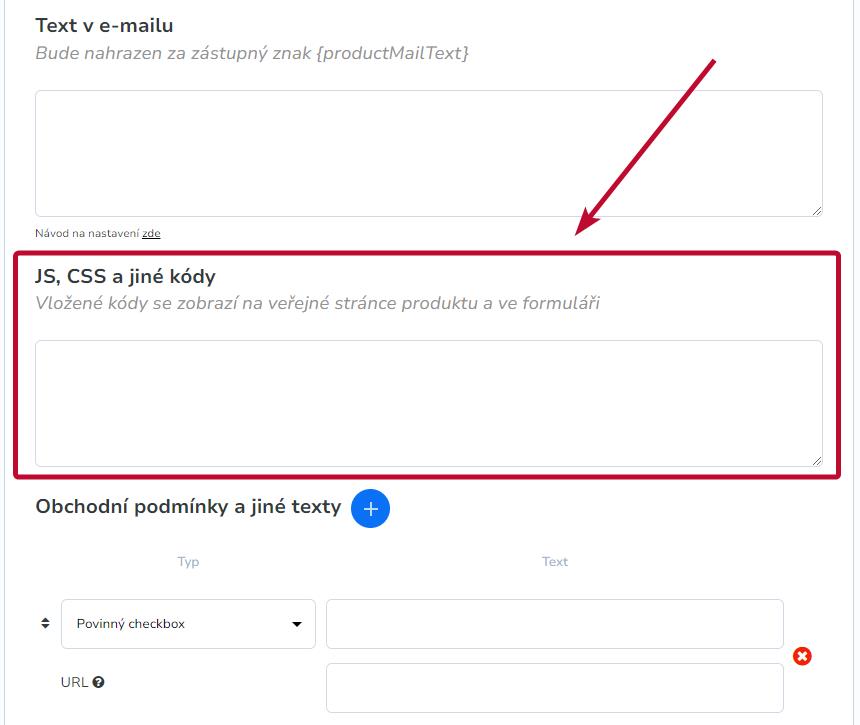
Otevřete si produkt, u kterého chcete úpravy provést, a přejděte na záložku Ostatní → JS, CSS a jiné kódy.
Změna vzhledu tlačítka
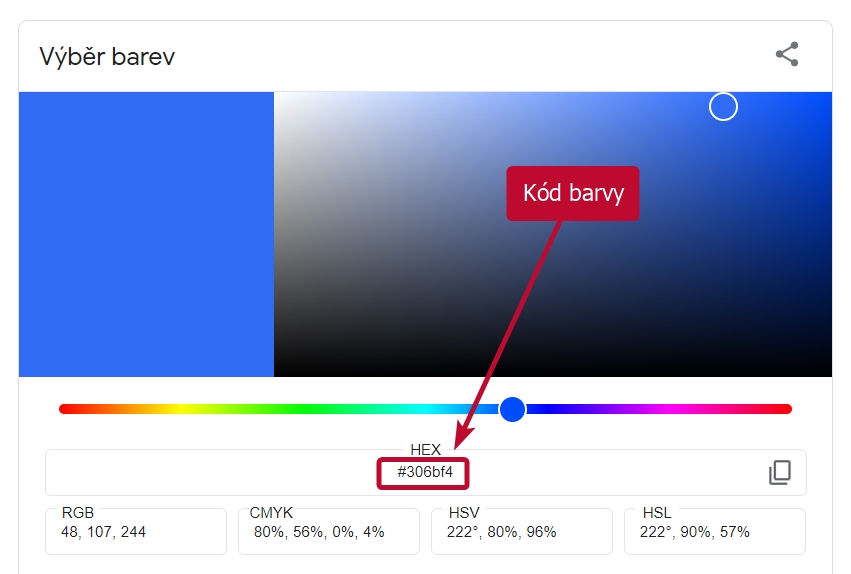
Pro příklad si určíme, že bychom chtěli mít tlačítko pro dokončení nákupu modré, aby se nám formulář více hodil ke vzhledu našich stránek. Pro výběr barvy můžeme využít například color picker přímo od Googlu.
Do zmíněného pole JS, CSS a jiné kódy vložíme následující text:
<style>.btn.positive.fill {background: #306bf4;}</style>
Hodnotu za textem background: Vložíme dle color pickeru, kde jsme si vybrali požadovanou barvu.
Zelené okraje tlačítka se ale k modré barvě nehodí, takže je také změníme. Tentokrát na tmavě modrou. Doplníme tedy atribut border-color s námi zvolenou barvou.
Celý kód, který do pole budeme vkládat, vypadá takto:
<style>.btn.positive.fill {background: #306bf4; border-color: #1400f7;}</style>
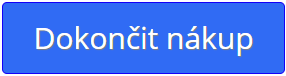
Náhled:
Samotné zakulacení tlačítek můžeme kompletně odebrat nebo změnit atributem border-radius, tlačítko tedy bude hranaté. Výsledný kód je tento:
<style>.btn.positive.fill {background: #0078d7!important; border-radius: 0px!important;}</style>
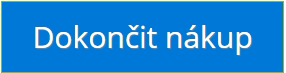
Náhled:
Pro případ, kdy bychom chtěli ještě změnit barvu písma tlačítka, tak využijeme atribut color. Zapisujeme jej stejným způsobem jako v předchozích případech.
Výchozí tmavě zelená barva tlačítka po jeho najetí myší se nám pravděpodobně nebude hodit k růžové nebo jiné zásadně odlišné barvě. I tu lze jednoduše ve formuláři změnit ve třídě btn.positive.fill:hover. Zápis provádíme stejným způsobem jako standardní změnu barvy. Jako vzor můžete využít kód níže, který po najetí myší jej změní na zářivě červenou.
<style>.btn.positive.fill:hover {background: red!important; border-color: maroon!important;}</style>
Náhled:
Změna barev varianty
Samozřejmě jen barvou pozadí tlačítka to nekončí. Můžeme také změnit ohraničení a barvu ikonky u vybrané varianty produktu. Například pokud budeme chtít červenou fajfku a modré ohraničení, tak využijeme tento kód:
Náhled:
Změna barev nadpisů
Vzhled nadpisů můžeme měnit stejně jako tlačítko. Formulář využívá třídu header-main, kterou můžeme upravit přidáním tohoto kódu:
<style>.header-main {color: #f70000;}</style>
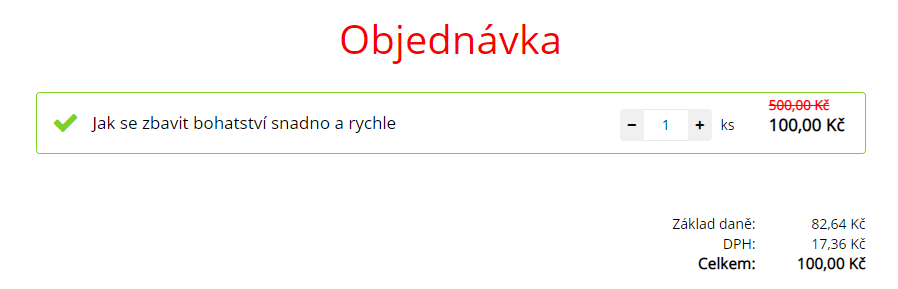
Náhled:
Barvu si stejně jako v předchozím případě vybereme v color pickeru od Googlu. Zápis do pole JS, CSS a jiné kódy bude vypadat takto:
<style>h2 {color: #f70000;}</style>
Náhled:
V našem příkladu máme nadpisy červené. Ještě si ukážeme změnu hlavního nadpisu, který bude fialový. Jako celek vložíme tento kód, kde jsou oba typy nadpisů:
<style> h2 {color: #f70000;} .header-main {color: #9400f7;}</style>
Kombinace obou uvedených možností
Samozřejmě obě možnosti můžeme zkombinovat, postup se liší pouze zápisem do zmíněného pole, kdy je vhodné za každým prvkem udělat mezeru a za ni vložit další prvek.
Celý příklad, který máme v předchozích částech, bychom tedy vložili takto:
<style>.btn.positive.fill {background: #306bf4; border-color: #1400f7; color: #ffffff;} h2 {color: #f70000;} .header-main {color: #9400f7;}</style>
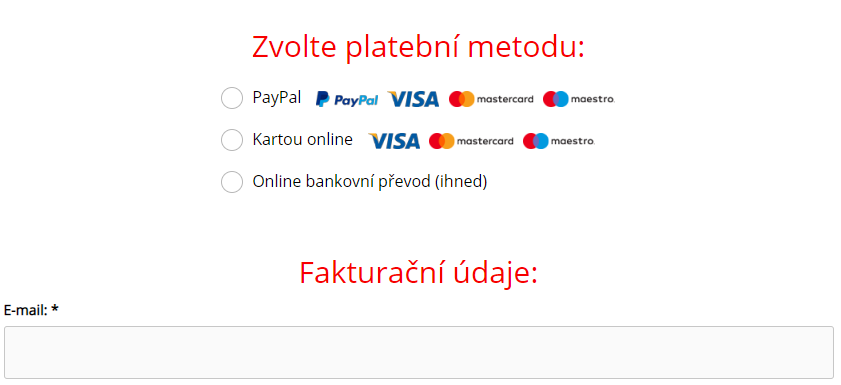
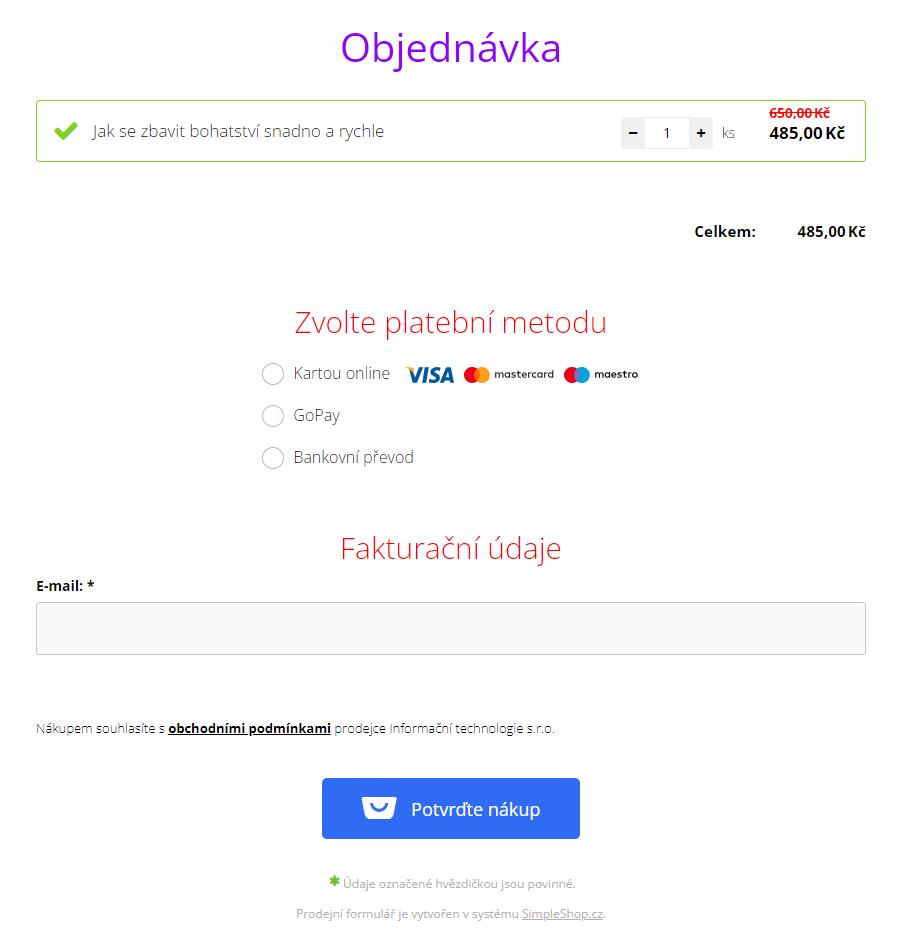
Formulář bude po provedení změn vypadat takto: