Možnosti nastavení dopravy a dobírky využijete především u prodeje fyzického zboží.
Obsah
Praktická ukázka 🎥
Ukázka nastavení způsobů dopravy a prodeje na dobírku.
Doprava
Ve formuláři si můžete nastavit odeslání zboží přes libovolného dopravce, ale přímé napojení na jednotlivé dopravce zatím nenabízíme. Pro přidání souvisejících produktů nebo možností dopravy zboží použijte doplňkový prodej.
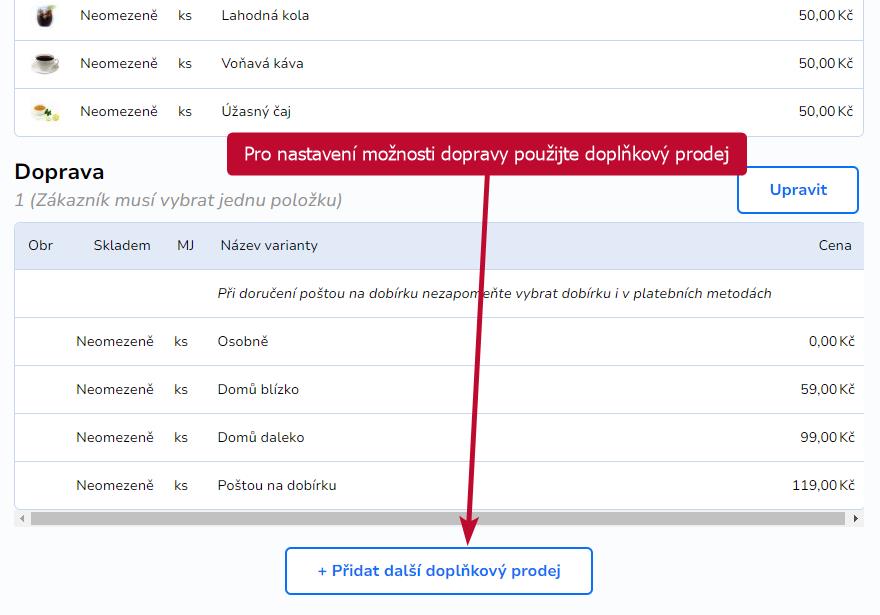
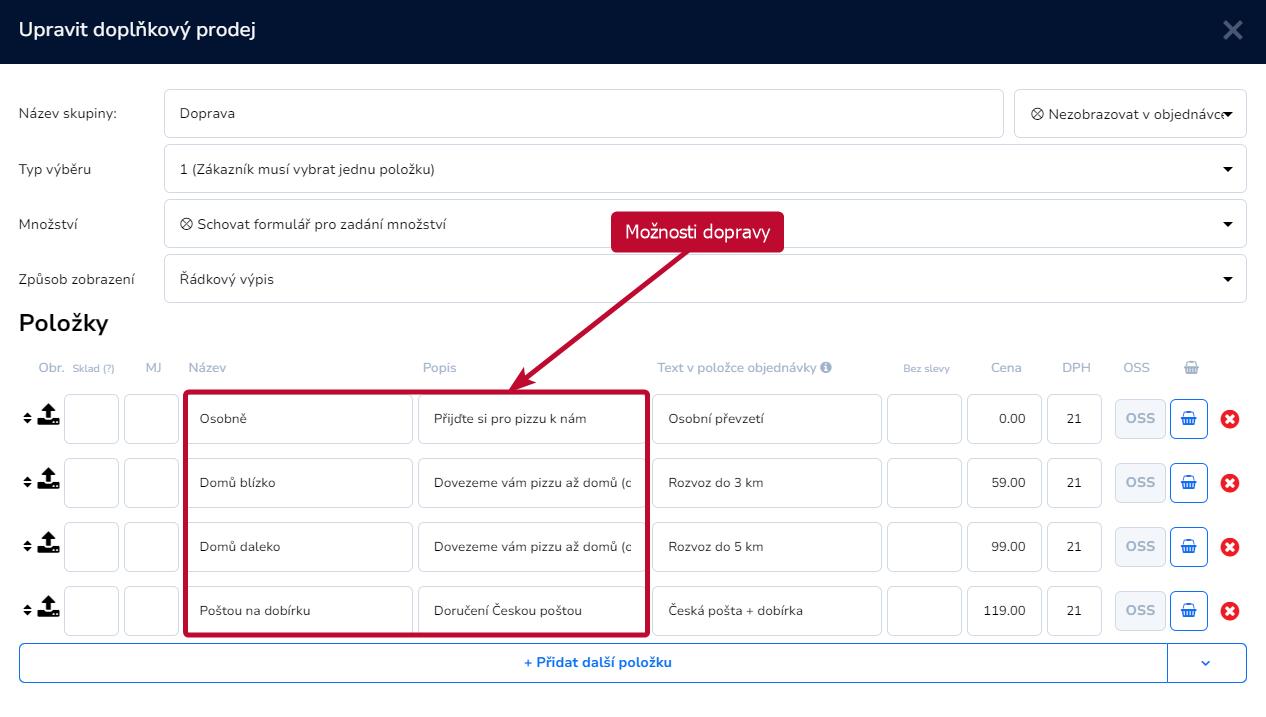
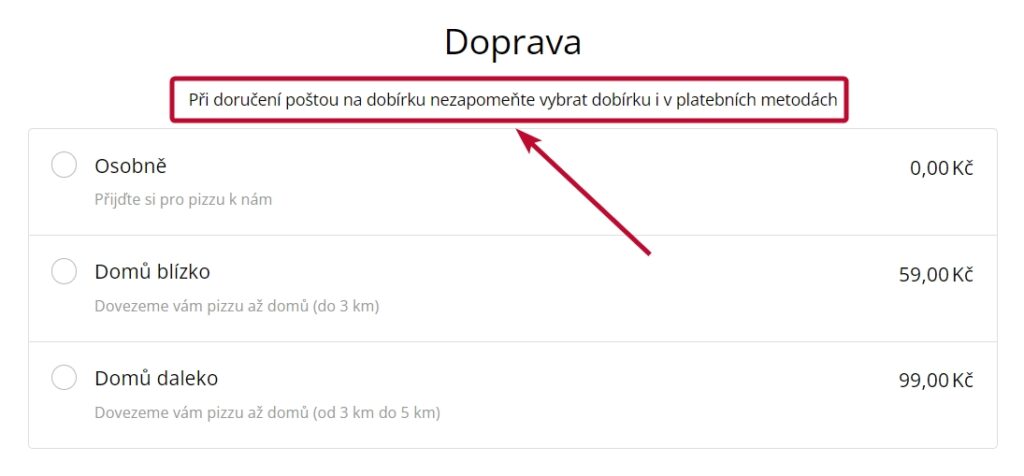
Nastavení dopravy může vypadat například takto.
V nastavení zvolte Typ výběru – 1 a schovejte políčko pro zadání množství.
Údaje pro dopravce
Předání údajů vašemu vybranému dopravci není součástí prodejního formuláře a je nutné ho řešit samostatně. Potřebné údaje z objednávek si můžete vyexportovat pomocí přehledu Kdo koupil.
Zásilkovna
Přímé napojení na Zásilkovnu v systému není k dispozici. Můžete však využít alternativní návod na propojení, které pro SimpleShop připravil externí vývojář Miloš Turek.
V případě nejasností ohledně propojení se prosím obraťte přímo na vývojáře, který návod sepsal. Kontakt najdete na konci návodu na propojení se Zásilkovnou.
Dobírka
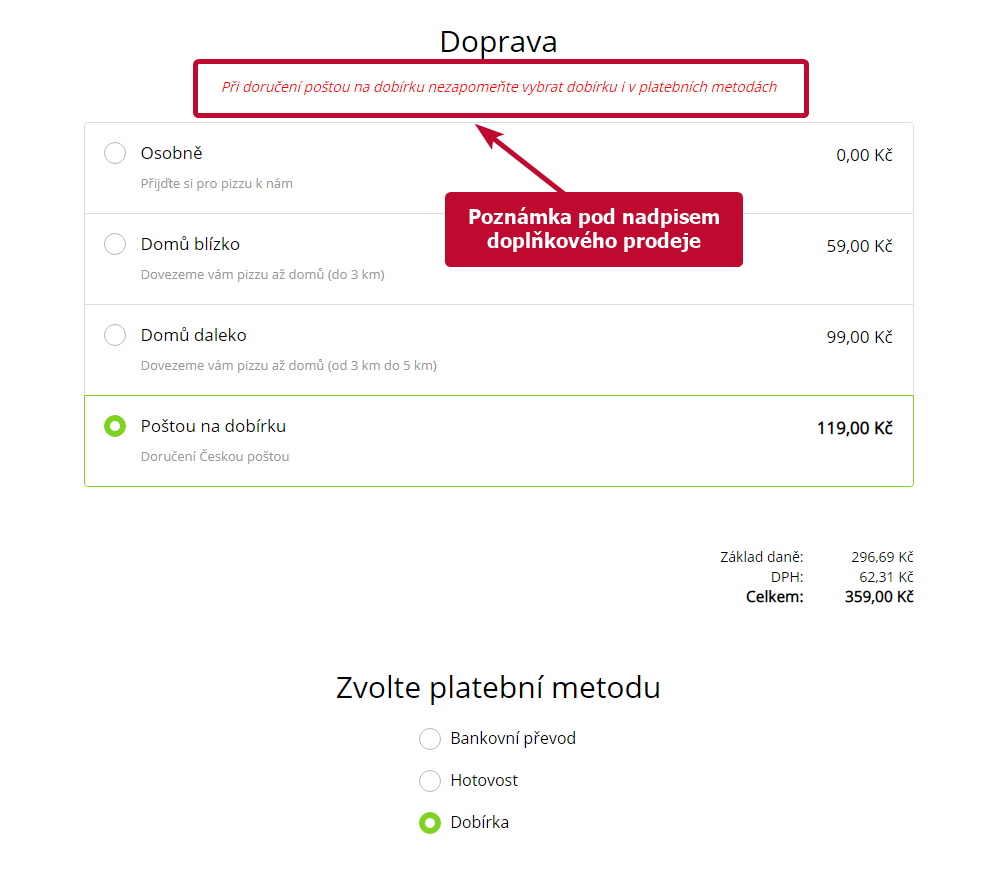
Při zaslání zboží na dobírku je nutné tuto možnost dopravy uvést do prodejního formuláře také v rámci dopravy / doplňkového prodeje. Částku za dopravu navyšte o dobírečné. Zákazník pak musí správně zvolit kombinaci platební metody a dopravy.
POZOR! Úhradu objednávky je u platby na dobírku nutné vždy provést ručně! Systém pak zákazníkovi odešle e-mail s potvrzením o uhrazení a fakturu.
Poznámka ve formuláři
Instrukce pro zákazníka můžete uvést do poznámky pod nadpisem každého doplňkového prodeje pomocí tlačítka nebo zápisu v CSS.
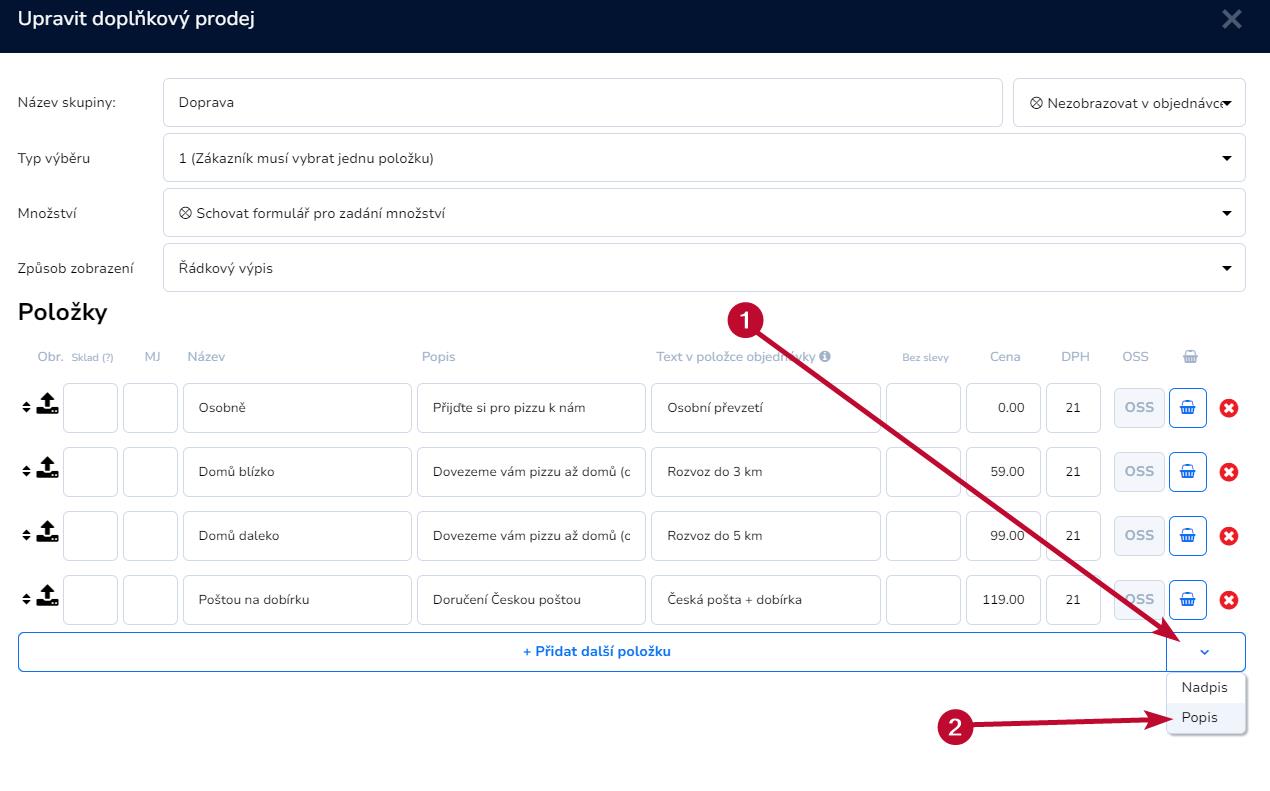
Vložení pomocí tlačítka
Pomocí tlačítka Popis, které je k dispozici v nastavení variant, můžete do formuláře jednoduše vložit více informací pro zákazníka.
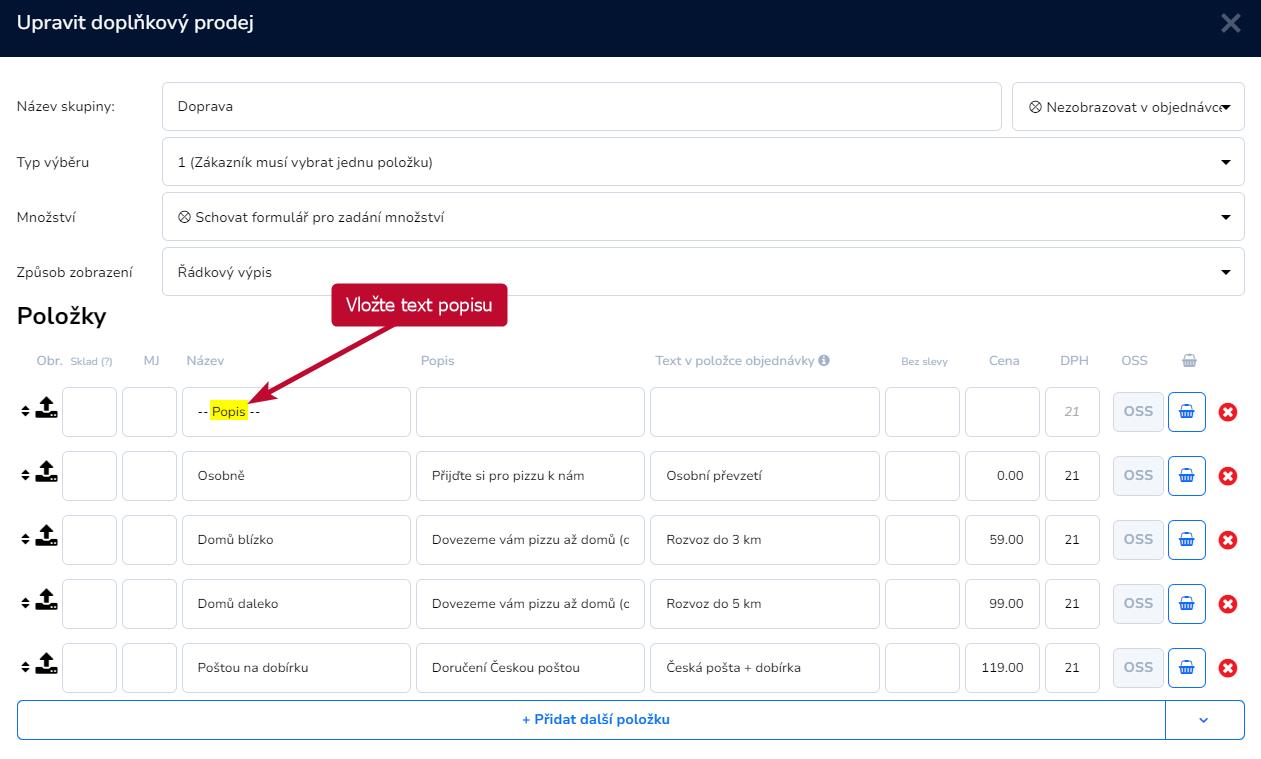
Požadovaný text vložte mezi pomlčky. Změny uložte. Při tomto způsobu vložení popisu nelze upravovat velikost ani barvu textu.
Příklad:
Vložení pomocí zápisu v CSS
Zápisem poznámky včetně CSS stylů můžete text zvýraznit barvou, velikostí nebo kurzívou.
Příklad:
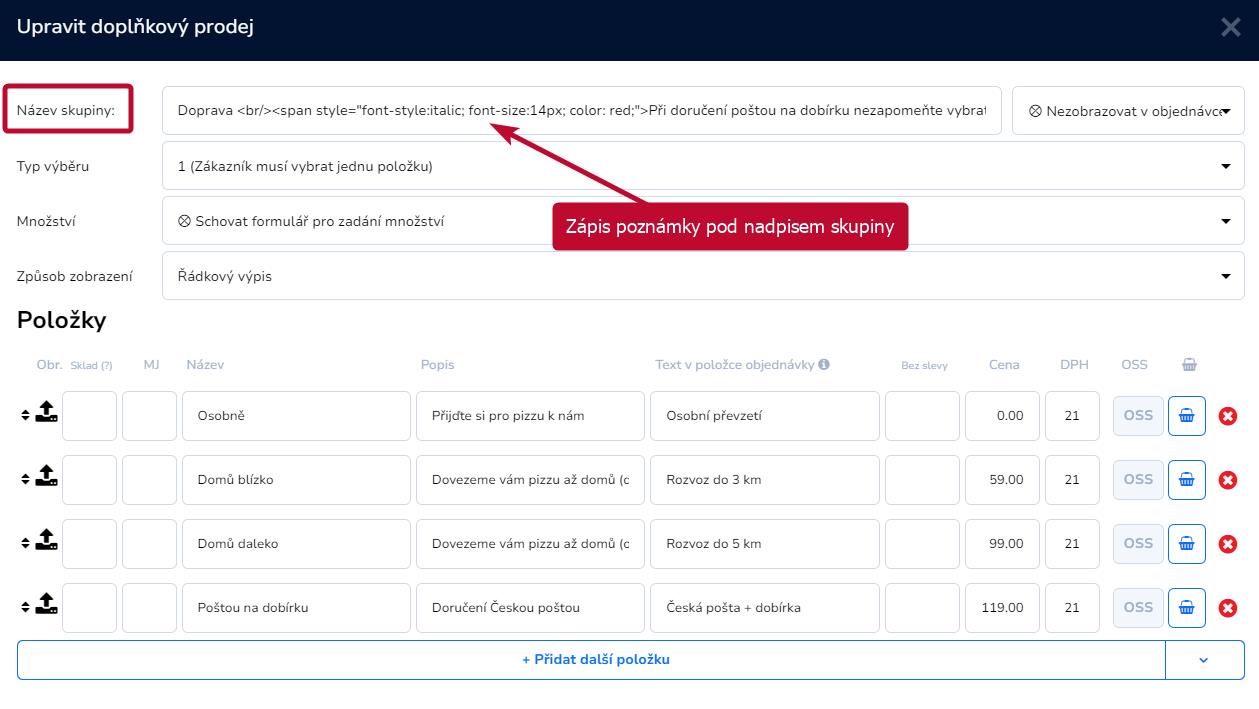
Zápis v řádku s názvem skupiny, červené písmo vel. 14px, kurzíva:
Nadpis <br/><span style="font-style:italic; font-size:14px; color: red;">Text poznámky</span>
Kód si můžete jednoduše zkopírovat pomocí tlačítka a vložit ho do nastavení svého produktu. Nadpis a Text poznámky nahraďte vlastním textem podle potřeby.
Pro výběr jiné barvy můžete použít např. Google color picker.
Zobrazení ukázkové poznámky ve formuláři: